如何在浏览器使用vscode编辑器
vscode我们都知道非常好用,有没办法把 vscode 编辑器嵌入到我的网站里面,当然有,微软官方的编辑器 monaco-editor ,vscode 就是基于 monaco-editor 开发的,它功能与易用性是不言而喻的,本文就来详细描述如何使用 monaco-editor 编辑器。
一. HTML 直接引入使用
下载地址 https://microsoft.github.io/monaco-editor/ ,得到压缩包 monaco-editor-0.41.0.tgz,解压缩后得到:
ll package/
total 1008
-rw-r--r--@ 1 yzy staff 106322 Oct 26 1985 CHANGELOG.md
-rw-r--r--@ 1 yzy staff 1098 Oct 26 1985 LICENSE
-rw-r--r--@ 1 yzy staff 7585 Oct 26 1985 README.md
-rw-r--r--@ 1 yzy staff 63064 Oct 26 1985 ThirdPartyNotices.txt
drwxr-xr-x 5 yzy staff 160 Aug 27 20:22 dev
drwxr-xr-x 5 yzy staff 160 Aug 27 20:22 esm
drwxr-xr-x 3 yzy staff 96 Aug 27 20:22 min
drwxr-xr-x 3 yzy staff 96 Aug 27 20:22 min-maps
-rw-r--r--@ 1 yzy staff 325343 Oct 26 1985 monaco.d.ts
-rw-r--r--@ 1 yzy staff 3049 Oct 26 1985 package.json
直接在 html 页面引入即可
<!DOCTYPE html>
<html>
<head>
<title>monaco-editor</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h2>Monaco Editor Sample</h2>
<div id="container" style="width: 800px; height: 600px; border: 1px solid grey"></div>
<script src="./package/min/vs/loader.js"></script>
<script>
require.config({ paths: { vs: './package/min/vs' } });
const editorFunc = () => {
var editor = monaco.editor.create(document.getElementById('container'), {
value: ['function x() {', '\tconsole.log("Hello world!");', '}'].join('\n'),
language: 'javascript'
})
// 获取编辑器的内容
console.log(editor.getValue());
// 通过代码设置编辑器的内容
// editor.setValue('// console.log("new value") ')
}
require(['vs/editor/editor.main'], editorFunc);
</script>
</body>
</html>
二. 在react项目中使用
react中使用安装的包名称叫 @monaco-editor/react ,首先安装
yarn dd @monaco-editor/react
然后在你的 react 项目中
import {useRef} from "react";
import Editor from "@monaco-editor/react";
const MyApp = () => {
const editorRef = useRef(null);
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const handleEditorDidMount = (editor, monaco_) => {
editorRef.current = editor;
}
return (
<>
<Editor
height={"400px"}
width={"800px"}
defaultLanguage={"javascript"}
language={"javascript"}
defaultValue={"console.log('hello world')"}
onMount={handleEditorDidMount}
options={{
scrollBeyondLastLine: false,
readOnly: false,
wordWrap: 'on', // 设置自动换行为开启
minimap: {
enabled: true, // 开启minimap
},
}}
/>
<button style={{width: 100, height: 100, color: "white", background: "blueviolet", cursor: "pointer"}}
type={"button"} onClick={() => console.log(editorRef.current.getValue())}
>
点击获取编辑器内容
</button>
</>
)
}
export default MyApp
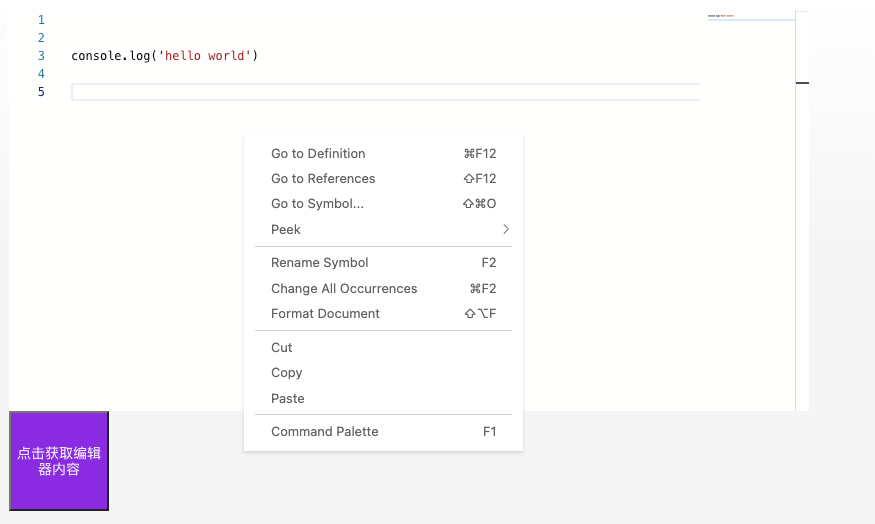
实际效果如下

三. monaco-editor在线编辑器
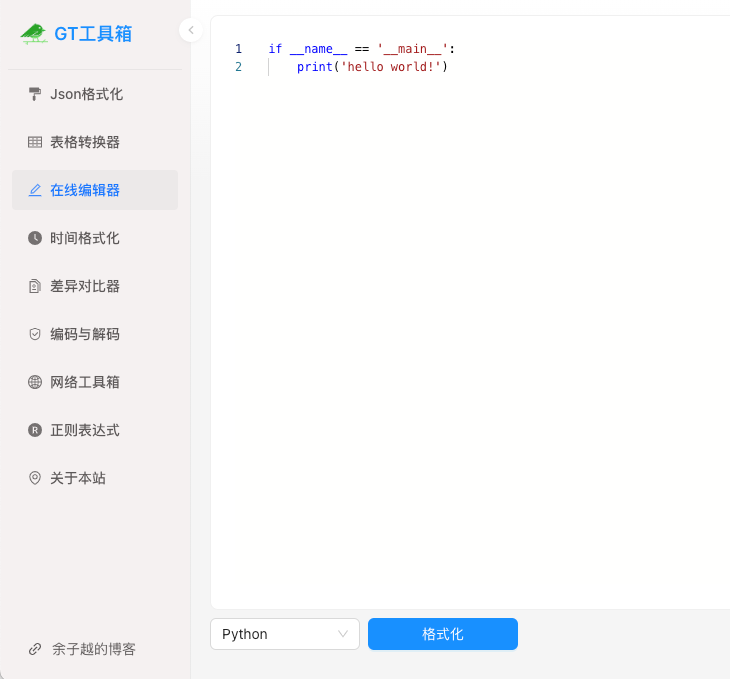
我部署了一个简单版本的在线编辑器,详情点击 https://goldtools.cn/others/editor,上面还有一些其他的使用的工具,欢迎访问~~

四. monaco-editor编辑器文档
官网上有很多的示例见 https://microsoft.github.io/monaco-editor/playground.html?source=v0.41.0
除了最常用的示例外,标准api接口地址 https://microsoft.github.io/monaco-editor/docs.html